Optimizing Featured Program Landing Pages
- December 23, 2023
- March 23, 2023
- April 8, 2022
Body
Use the custom ‘Breadcrumb’ feature to add a wayfinding option to a 'Packaged Program' Landing Page.
- Create a 'Packaged Program' Landing Page with a one-column section at the top of the page
- Confirm the 'Packaged Program' Landing Page has been added as a child page to the site's 'Academics' section
Adding the Breadcrumb Feature
Confirm Primary Menu Placement

From the Landing Page ‘Edit Settings’ screen:
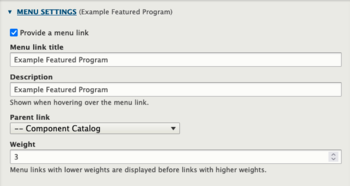
- Open the ‘Menu Settings’ panel on the right side of the screen
- Fill out the fields in the right-side ‘Menu Settings’ panel:
All fields are required to display the breadcrumb functionality
- Provide a menu link checkbox: Check the box.
- Menu Link title: Displays on navigation items - menus and breadcrumbs
- Description: Shown when user hovers over menu link
- Parent Link select: Place the page within the navigational structure
- Weight: Enter a number. Menu links with a lower number display before a link with a higher number
- Provide a menu link checkbox: Check the box.
- Save the page as a Draft or Publish after configuring menu options
Place the Breadcrumb feature

From the Landing Page ‘Customize Page’ screen:
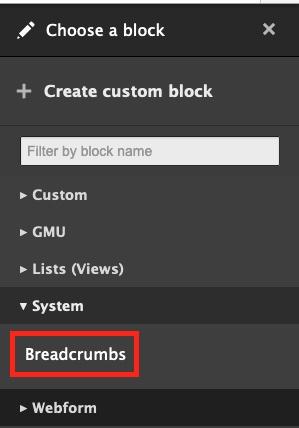
- Click the ‘Add block’ label within one-column ’Section’ at the top of the page to open the right-side ‘Choose a Block’ menu
- Near the bottom of the menu, open the ‘Systems’ option, select the ‘Breadcrumbs’ option.
- Fill out the field in the ‘Configure block’ pop-up window:
- Title: Required. Do not click the ‘Display title’ box
To finish, click the ‘Add block’ button.
Remember to Save the page layout from the ‘Customize Page’ screen and save a draft or publish the page from the ‘Edit Settings’ screen.
Watch the Visual Guide
Visual guides are click-by-click videos to orient editors to a function or feature.
Topics
Topics